Untuk belajar membuat website, perlu juga kamu tahu dulu konsep tentang UI/UX.
UI = User Interface
UX = User Xperience
Tahap ketika membuat website adalah:
- Mengumpulkan ide sesuai tujuan membuat website.
- Membuat sketsa kasar bisa menggunakan pensil dan kertas biasa saja, seperti membuat catatan rencana.
- Membuat wireframing
- Membuat prototyping
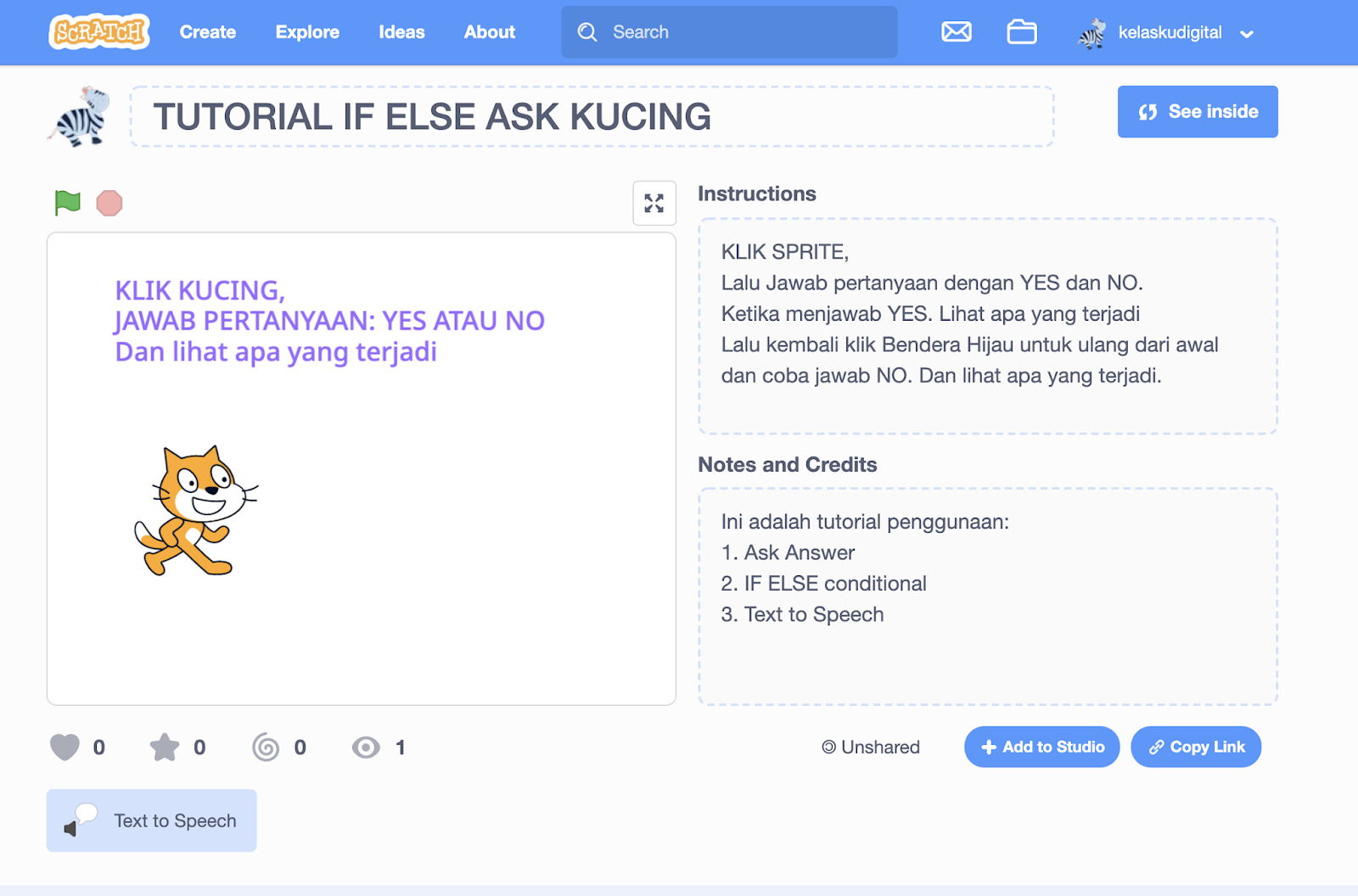
- Jika desain prototype sudah disetujui, baru dilanjutkan coding
- Masuk ke tahap developing (ngoding)
- Jika sudah beres semua codingnya sesuai rencana desain dan prototype, juga berjalan sesuai alur kerjanya. Maka website bisa dipublikasikan secara online. Masuk ke tahap publish atau deploy.
 |
| Contoh wireframe |
gambar: dari berbagai sumber